こんにちは。このなまのです。
ワードプレステーマのTHE・THOR(ザ・トール)をご利用のあなたへ
ザ・トール標準機能のひとつ【アイコン】を有効活用できていますか?
「知っているけど使い方が分からない」
「コピーペーストがいちいち面倒くさい」
そうです。
おっしゃる通りこのアイコン機能は、正直使いにくい。
そのため、ただでさえ、さほど使わない機能なので余計に使う気にならない。
と言ったところでしょう。
しかし、これはいとも簡単に解決することができます。
今まで有効活用していなかったあなたのブログやサイトもアイコンを使うことで、
表現の幅が広がり、アクセスアップにつながるでしょう。
THE・THOR(ザ・トール)のアイコン機能とは?
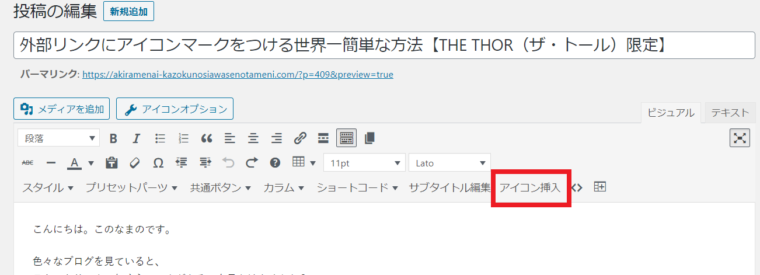
ワードプレスの記事作成画面の、この赤枠で囲ったところに実にひっそりとございます。
ここをクリックすると、様々なアイコンマークが別ウィンドウで表示されます。

このようになんと498種類ものアイコンが標準装備されています。

アイコンの表示の仕方
ではこのアイコンをどのように記事に挿入するのかと言うと、
まずアイコンの隣に書いてある英語の文字をコピーします。

次に、記事作成画面に戻り、下記赤枠の【アイコン挿入】をクリックします。

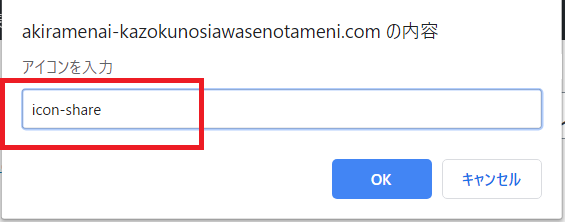
すると別ウィンドウが表示されますので、そこへ先ほどコピーした英語の文字を貼りつけします。
貼りつけたらOKをクリックします。

以上たったこれだけの作業です。
しかし、
このたったひとつのアイコンを挿入するために、
①アイコン一覧画面を開く
②挿入したいアイコンを探し、コピーする
③記事作成画面に戻り、アイコン挿入をクリックする
④文字を貼りつけする。
少なくとも5クリックも必要です。
少しでも効率的に記事作成をしたいあなたには
このたった5クリックですら煩わしいことでしょう。
では、これを解決する方法をご紹介します。
コピーペーストを簡単快適に行うツールを使おう
Cliborというコピーペーストを快適に行えるツールを使いましょう。
Cliborを使うと、コピーした文字がなんと10,000件も保存しておけるのです!

画像は使い始めたばかりで5件しか保存していませんが、これがなんと10,000件も履歴として保存ができる。
10,000件はさすがに多すぎる…かもしれませんが、控えめに言って神ツールです。
Cliborは操作方法も簡単
キーボードのCtrlキーを2回たたくと、上記のツール画面が表示されます。
そこで、貼りつけしたい文字を選択し、あとはいつものように貼りつけたい場所へ貼るだけです。
⇒もっとすごい使い方はこちらのヨっセンスさんのサイトをご覧ください。
THE・THOR(ザ・トール)でアイコンを簡単快適に表示する方法:まとめ
いかがでしたか?
このCliborを使えば、アイコンを毎回毎回コピーする手間がなくなります。
おそらく頻繁に使うアイコンは決まっているでしょうから、アイコンの英語文字列さえ覚えてしまえば、
あとはこのコピーペーストツールを使って圧倒的に効率化を図りましょう。
やっぱりなんでもあきらめちゃだめですね。






